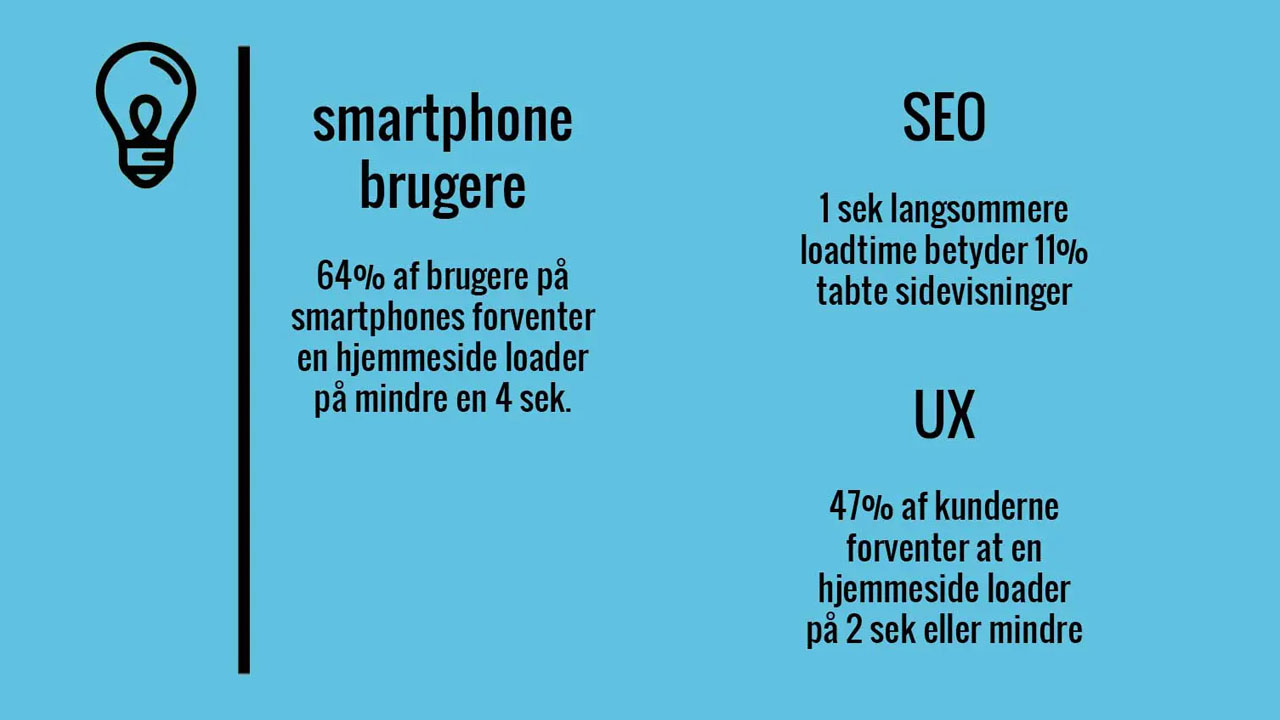
Billedoptimering – Kunsten at gemme billeder til internettet i mindre filstørrelser – bidrager til at hjemmesiden hentes hurtigere, hvilket igen bidrager til bedre SEO og en bedre brugeroplevelse (UX).
Hvad er billedoptimering?
Billedoptimering er en proces, der bidrager til hurtigere indlæsningstid for indholdet på hjemmesiden. Den første del af processen er at formindske filstørrelsen på hvert billede ved hjælp af en procedure, der bibeholder billedopløsningskvaliteten. Tilføjelse af et meningsfuldt og beskrivende alt-tag til dit optimerede billede under upload er det næste trin. Processen bidrager til indholds-SEO.
Hvorfor er billedoptimering vigtig?
Hurtig indlæsningstid
I forhold til hurtig indlæsningstid ved vi alle, hvor frustrerende det er at lande på en hjemmeside med langsom indlæsningstid. Det får dig til at hoppe videre og prøve en anden hjemmeside.
SEO
Brugere, der forlader din hjemmeside for tidligt på grund af langsom loadtider, vil betyde en høj afvisningsprocent, hvilket ikke er godt for hjemmesidens autoritet i søgemaskinerne.
Tilgængelighed
Alt-tags for hvert billede giver en beskrivelse af billedet. Dette bidrager til tilgængelighed for synshandicappede, der stoler på en skærmlæser, så de får den oplevelse og information, som andre mennesker har fra dit indhold. Alt-tags er også en mulighed for at bidrage til SEO-indhold ved at bruge nøgleord, hvor de er kontekstrelevante.
Optimer billedet ved at formindske billedfilstørrelsen
Start med et billede i høj opløsning, når det er muligt. Dette hjælper med at sikre, at billedet til dit websted ser så skarpt ud som muligt.
Billedkvaliteten opretholdes (bedst muligt), mens billedopløsningen og filstørrelsen mindskes.
Trin til optimering af billeder
1. Ændring af størrelsen på billedets dimensioner
Hvis du har flere billeder på en webside, er en grundlæggende tommelfingerregel for et standardiseret professionelt udseende at have billeddimensionerne de samme.
På e-commerce sider skal alle produktbilleder dimensioneres med ensartede dimensioner for at sikre, at billederne gengives på din side uden at være skæve, strakte og / eller uden dårlig opløsning.
2. Minimer filstørrelsen (opløsning)
Billedfiler i høj opløsning, der bruges i trykte medier, er for store (i filstørrelse) til at kunne bruges som billede på en hjemmeside.
Billeder, der bruges i trykte medier, har høj opløsning (300+ dpi).
Billeder, der er optimeret til internettet, har lav til medium opløsning (72 – 200 dpi).
Grov vejledning til filstørrelse til billeder til hjemmesider
Størrelse på bannere: mindre end 200 kb
Indholdsbilleder til sider og widgets: mindre end 100 kb.
Vis billeder i WebP format
Et nyt billedformat som hedder WebP er ved at vinde godt frem og bliver mere og mere tilgængeligt at implemntere og vise frem på sin hjemmeside, billederne fylder typisk meget mindre i WebP format end i PNG og JPG formaterne
3. Anvend ALT-tags
ALT-tags er vigtige for overholdelse af tilgængelighed på webindhold. Hvis nogle brugere har deres webbrowsere indstillet til ikke at vise billeder, gengives alt-tagget stadig og giver en beskrivelse af billedet.
ALT-tags kan arbejde hen imod søgemaskineoptimering: hvis du anvender et meningsfuldt alt-tag, der beskriver billedet i forhold til sidekonteksten og inkluderer nøgleord, hvis det er sammenhængende relevant, vil tagget bidrage til SEO. Også søgemaskiner mener, at færdige alt-tags bidrager til meningsfuldt og nyttigt indhold.
Hvordan man anvender ALT -tags varierer alt efter den webstedsplatform, du anvender til din hjemmeside.
Hvilke muligheder har jeg for at optimere mine billeder?
Der er selvfølgelig mange muligheder for at optimere billeder, hos WP Tips anbefaler vi at bruge programmer som:
– Gimp som er et billedbehandlings program der virker på mange platforme og som er gratis at hente og bruge
– Paint.net er et billedbehandling program som er til brug på Windows baserede computere, det er ligeledes gratis at hente og anvende.
Udover programmer man kan downloade og installere på sin computer findes der i dag en masse hjemmesider hvor man kan optimere sine billeder gratis. herunder er nævnt et par stykker.
– Photopea, er nærmest en klon af photoshop og har rigtig mange muligheder, men kræver en smule indsigt for at bruge.
– Befunky, lækkert interface rimeligt nemt at bruge og finde rundt i, har også en masse muligheder.
Navngivning af billedefiler
Det har så ikke så meget med størrelsen på billederne at gøre, men bestemt med optimeringen af billeder.
Når man skal navngive billeder bør man undgå at bruge Æ Ø og Å i filnavne, man bør også undgå at bruge blanke mellemrum i billede navne der skal bruges på nettet. Man kan i steder bruge en tankestreg “-” hvor der var et mellemrum, eller man kan bruge en underscore “_”. På den måde er filnavnet stadig læsbart. (eks. fastelavnsboller_med_floedeskum.jpg). At navngive på denne måde er god skik, og man kan undgå at ryge ud i potentielle problemer med at vise billeder alt efter hvilken webhost man benytter
Opsummering
Alt i alt er det en god ide at have et workflow hvor man optimerer sine billeder inden at man uploader dem til sin hjemmeside. Der findes et utal af måder og programmer at gøre det med. Nogle programmer koster, men der er også massevis af gratis programmer /online apps hvor man kan optimere sine billeder som f.eks. de som er nævnt ovenfor
Man gør sig selv en bjørnetjeneste hvis ikke man tager sig de par minutter det tager at optimere sit billede før man uploader det til sin hjemmeside for brug i sin blog eller som produkt billede på sin shop.
Tak fordi du læste med, og skulle du have spørgsmål i forbindelse med artiklen her eller andet, er du naturligvis velkommen til at kontakte mig







Seneste Kommentarer